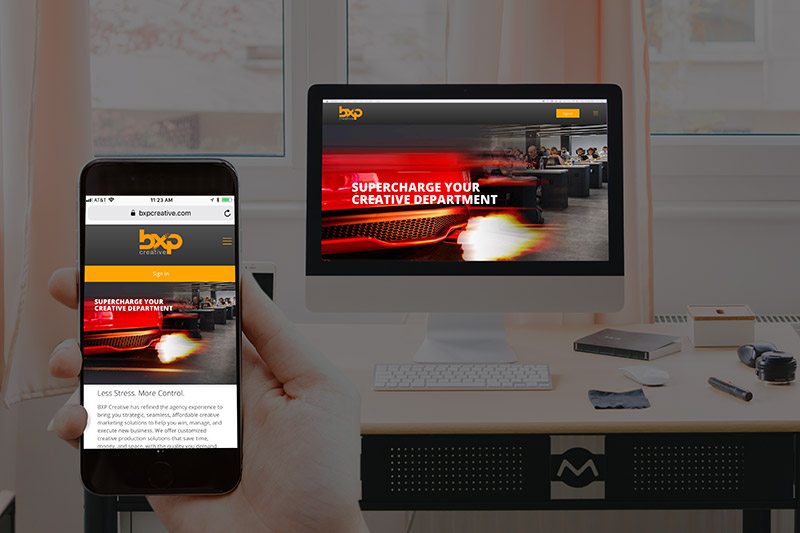
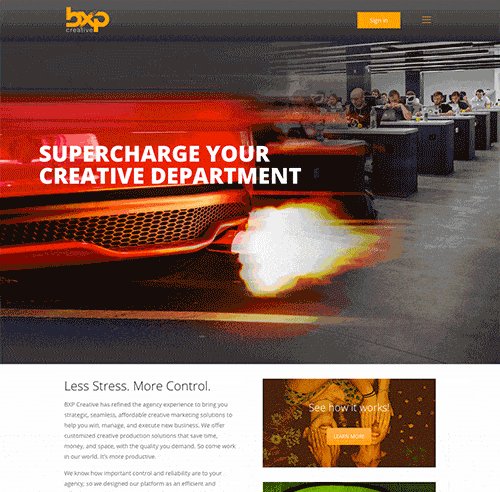
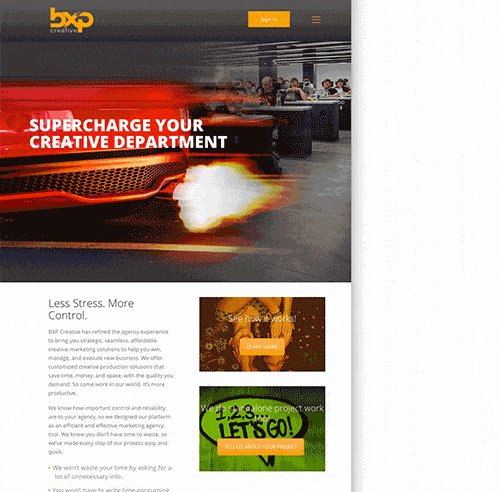
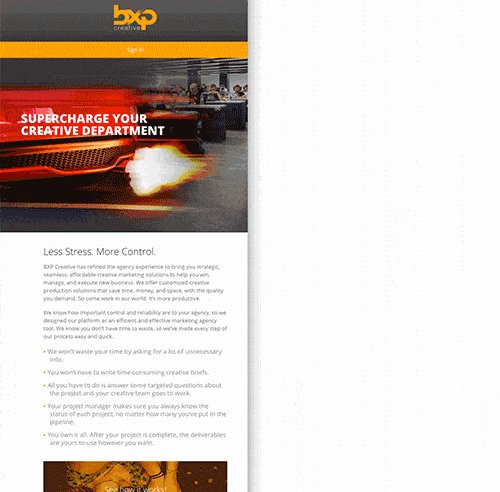
Responsive web design, by definition, is a method of building websites that ensures they maintain their key functionality across different types of devices and at a large variety of viewport sizes. It has rapidly become the standard and is critical to the overall success of commercial websites, whether it’s your own or a client’s. Without implementing responsive web design, people accessing your site with a mobile device, such as a smartphone or tablet, won’t have the great user experience they expect and may abandon your website for a competitor’s. The bottom line? You’ll lose business to competitors whose sites are better suited to a wide range of user devices.
How the Explosive Growth of Mobile Internet Influences Web Design
Let’s define “web design” first. It’s a broad term that encompasses many aspects of a website including the interface, graphic design, coding, user experience elements (including responsive web design) and SEO (search engine optimization).
Web design evolved as internet use exploded. Between 1991, the creation of the first website, and 1995, when Windows 95 and Internet Explorer finally made websites user-friendly, the number of users grew to 16 million. Innovations such as animation and video made websites more fun to use, with the potential to display rich content and even support ecommerce. By 2005, there were over 1 billion users online.
However, the real tipping point for the modern Internet was 2007. When people spent hours (or days) on sidewalks waiting to buy the first iPhone, they didn’t know their new addiction was going to trigger explosive internet growth. It was like putting fresh meat in front of a hungry lion. Before then, smartphone users were stuck with what Steve Jobs mockingly called “baby Internet,” with little real design or layout ability. It was painful to use. But with a full-featured browser that could render more than just static text, people could – and did – surf everywhere they went, because now the Internet was fun and always accessible. Web designers had to begin creating mobile-friendly websites to keep up with mobile users.
Just 8 years later, in 2015, the number of people surfing with smartphones and other mobile devices exceeded the number of people using desktops for the first time. There are now more than 4 billion people using the web, more than half of the world’s population. Since well over half of those people are surfing on their phones, responsive web design is an absolute must.
A Separate Experience is a Bad Experience
The first attempt to design for mobile users was adaptive design. A separate mobile website was created with pages sized for different size screens. Occasionally you’ll still come across these today (you can sometimes tell by the use of an m subdomain in the URL, like: m.example.com) when you view a site on your phone. It was costly, hard to maintain and didn’t work well with all the differently-sized screens. As the range of smartphone options grew, as did variations in screen sizes, and many mobile users felt neglected because of bad user experiences.
Responsive web design puts user-friendliness above all. It provides the best possible user experience no matter what the screen size is or what device is being used. The layout of the web page changes depending on the mobile device being used. The same content might display in one column on a smartphone or two columns on a tablet. Users are happy, and that’s always good for business.